こんにちは!
青木です。
今回は、ワードプレスでWEBサイトを作る!ということについての解説をします。下記の手順通りに作成をすれば、全く持って難しいことはないですが、我流でやると、結構間違えますので、必ず下記を見ながら1つ1つ丁寧に作業を進めてください(^^)/
Ⅰ:「エックスサーバー」でサーバーをレンタルする

そもそも論、レンタルサーバーって何ですか?って質問があるので、解説しますが、
シンプルに言えば、レンタルサーバーは、不動産で言うところ、「土地」です。
建物を作る=WEBサイトを作る
建物を立てるための、土地を借りる=レンタルサーバー
この解釈をしておくと良いです。レンタルサーバーの費用は、借りる先により変動しますが、初期費用1000円〜5000円、月額500円〜1500円。ぐらいが相場です。
レンタルサーバーは、初心者は、エックスサーバー(初期費用3000円、月額800円〜1000円)を絶対的にオススメしています。
理由は、下記の通りです。
重要:エックスサーバーでワードプレスサイトを作るべき理由
エックスサーバーは、現在最も人気で使いやすく、値段もリーズナブルなレンタルサーバーサービスです。もはやレンタルサーバーと言えば、エックスサーバー一択と言っても良いぐらいの状況です。
価格だけを見たら他にもっと安いレンタルサーバーも存在しますが、圧倒的な使いやすさが初心者にはとても良いです。
また、最もユーザー数が多いので、多くの方がエックスサーバーの使い方に関する「WEB記事」を作ってくれています。つまり、トラブルが起きても、「Googleで検索すれば、ほぼ全て答えがある」という状態になっているのが最大の魅力です。わからないことがたくさんある初心者には、この環境が必要です。
価格は安いけど、マイナーなレンタルサーバーを使うと、トラブルが発生した時にGoogleで検索しても答えが見つからず、都度、運営に問い合わせしないといけないケースが増えます。これは時間の観点から見て大きなロスです。時は金なりです。
〜詳しい流れ〜
①新規お申し込みで申請スタート!
②「スタンダードプラン」「クイックスタート」で申し込む
③アカウント情報を登録する
④IDとPassを取得してサーバーパネルにログイン!
①新規お申し込みで申請スタート!

②「スタンダードプラン」「WordPressクイックスタート」で申し込む

③アカウント情報を登録する

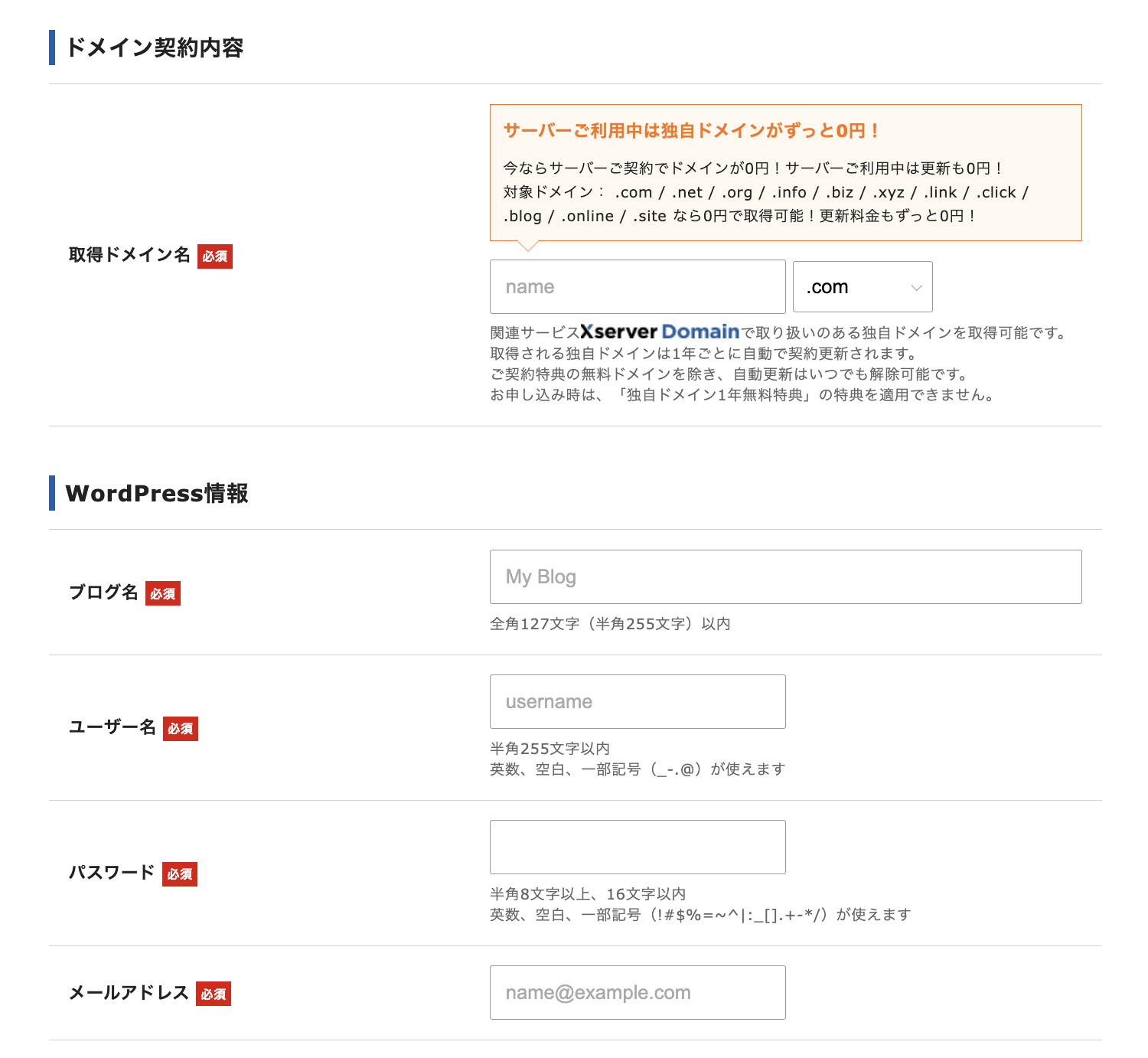
次にアカウント情報を登録します。
入力する情報については下記の表を参考にしてください!\(^o^)/
・サーバーの契約期間:とりあえず12ヶ月で大丈夫です
・取得ドメイン名:お好きなものを!あまり関係ありません
(個人情報を特定しやすいのはおすすめできませんが)
・ブログ名:お好きなものを!(あとから変更可能です)
・ユーザー名:お好きなものを!(あとから変更可能です)
・パスワード:お好きなものを!(あとから変更可能です)
・メールアドレス:お好きなものを!
その後、支払いクレジットカードの紐付けなど、アカウント情報を登録します。
④IDとPassを取得してサーバーパネルにログイン!

アカウントを登録後、IDとPassを入力して、
上の画面のようになれば、ひとまずOKです!
サーバーの申し込みは、以上です。
お疲れさまでした!ついでに、これでワードプレスのインストールも終わってます。
エックスサーバーは本当にシンプルで使いやすくしてくれてます。
一応、この段階で、1つのURLに、ワードプレスがインストールした状態になってはいますが、
下記は、新たに別ドメインを取得して、取得したドメインにワードプレスを入れて、別サイトを作りたい時に知っておく手順についてまとめております。
Ⅱ:追加でのドメインを取得について
ドメインってそもそも何ですか?って質問が結構あるので、お答えしますが、
ドメインとは、「WEBサイトのURLになるものであり、WEBサイトのオンライン上の住所みたいなものです。住所を申請して取得するのが、ドメイン取得行為です」
ドメインを取得するサービスサイトは、多数ありますが、エックスサーバーユーザーは、
名前から見てもわかるように「エックスドメイン」が最も相性が良くスムーズです!(^○^)
相性が良いというのは、具体的に言うと、「設定をする作業量が減る」ということです。
スムーズに完成させたい人は、エックスドメインを使いましょう!
価格ももちろん安いです。
好きなドメインが使える状態か審査する

ドメイン(URL)は正直、どんなものにしても構いません。
個人情報がバレないようにだけ注意して
半角の英語で好きな単語を入力してみてください。

次の画面にいくと、
取得可能かどうかの審査結果が出てきます。
(取得不可のものは恐らく酷似したURLを既に誰かが登録しているんだと思います)
「.com」「.net」「.xyz」の何が違うのか?
この質問が非常に多いのですが、
結論、見栄えだけの問題で品質や内容的には全く差がありません。
「.com」が若干高いのは、「.com」が一番URLとして市民権を得ていて、
「サイトの信頼性が上がりそうでしょ?」的な感じなんだと思います笑
このあたりは、ぶっちゃけどれでも良いですが、一般的な判断基準としては、
ターゲットユーザーが若い(10代〜20代)の場合、ドメインは何でも良いと思います。
ターゲットユーザーの年齢がそこそこ高め(30代〜60代)の場合、.com .net .jp あたりから選ぶと、信頼を得やすいです。
あとは好みです。お好みのURLの左の四角にチェックをつけて選んでください!
選んだら、下にスクロールして「取得手続きに進む」をクリックしましょう!
ドメインの決済

支払い方法を決めて決済に進んでください。
個人的には「クレジットカード」がおすすめです。
(単純にその後の流れが早いので笑)
ドメインを選んで、決済が完了すれば「ドメインの取得」は終了です。
お疲れ様でした!(^○^)
Ⅲ:追加取得したドメインにWordPressをインストールする
それではいよいよ、取得したドメインにWordPressをインストールしてみましょう。
サーバーをレンタルして、ドメインを取得したのは、
不動産で例えると、
土地(サーバー)をレンタルして、住所(ドメイン)を役所に認定してもらった状態です。
土地と住所だけではほとんど価値はありませんよね?
早速、家を建てて、ブログを始めましょう!!
WordPressのインストールは無料ですのでご安心ください笑
XserverのホームからWordPressを導入する手順

①ご自身が取得したドメインを選んで設定する
②WordPressを簡単インストールを選択する
Xserverは土地です。
今回あなたが契約したX10プランでは、ドメインを50個まで置くことができるプランで、
今は一つしか持っていなくても、
複数のWEBサイト(ドメイン)を管理するタイミングがいつか出てくると思います。
なので、Xserverにどのドメインの設定をするかを識別せるために、
最初にドメインを選択しましょう!(^○^)

③「WordPressをインストール」を選択する

④上の赤枠の欄を記入する
いずれも、あとから変更可能なので、気軽に決めちゃってください!
IDとパスワードについては、
Webサイトの編集する画面にログインをする際に聞かれるので、
控えておきましょう。
「家」に入るための「鍵」のようなものです。
↓こんな感じで聞かれます。

WordPressの導入が完了!立ち上げを確認しよう!
「インストール済みWordPress一覧」が
下のようになれば完了です!
↓このページをお気に入りに登録してください!

この画面がWordPressの入り口になります。
「サイトURL」のリンクをクリックするとWebsサイトの表側にリンクが飛び。
(↓こんな感じです)

「管理画面URL」をクリックすると
Webサイトを編集・修正したりする裏側(ダッシュボードに)にリンクが飛びます!
(↓こんな感じです。)

初期設定の直後はURLをクリックしても
「無効なURLです」的なエラーでメンタルがやられそうになりますが、
WordPress側のリードタイムですので、時間が解決してくれます。
1時間〜2時間ほど経てばURLが有効になるのでご安心ください(^○^)
尚、ダッシュボードにログインする際は、IDとパスワードを聞かれますが、

※このパスワードは、WordPressをインストールするときに決めたIDとパスワードです。
最初にXserverを契約した時のパスワードと混乱してしまう人が多いので注意しましょう!
これにて、
Webサイトのサーバーレンタルから、基本の作成までは完了です!
これでWEBサイトの土台は出来上がったので、
あなたの好きなデザインで彩ってあげてください!(^o^)
初心者におすすめのJINテンプレートでのデモサイトの作り方
では、実際にワードプレスを使って、サイトを作るための詳細手順を覚えていくために、
デモサイトを作りましょう。まずは、ワードプレスの基本操作を覚える上でも、
一番おすすめなのは、初心者に優しい「JIN」です。
下記に、JINを使ったデモサイトの作り方を記載しておきます。
https://docs.google.com/document/d/1hS9MgOh6hpWTEdYXZPv195Lzi9u9Y4ZjijhhwqEPY7I/edit?usp=sharing